In addition to the other Hebrew Bible versions that are available on the excellent Mechon Mamre site, there is a version with cantillation marks. As is explained on the Mechon Mamre "Fonts for Bible with Cantillation Marks" page, the normal Hebrew fonts that are available on most Internet browsers do not support the display of cantillation marks properly. The site goes on to look at some options that are available for Windows PC's but Mac options are not discussed as the author does not have a Mac. So, I decided to have a look at the different font options available for Hebrew (with cantillation marks) on the Mac.
Both Safari 4 beta and Firefox 3 on the Mac display Hebrew quite nicely (with and without vowels); however, I wasn't sure whether they would display cantillation marks properly. I decided to test the various alternative options to see what would work best. In all cases, I used the default Mechon Mamre CSS file with just a modification to the font family to select the desired font. All tests were done on a MacBook Pro laptop running Leopard 10.5.6. Screen shots are from Safari 4 (public beta but the new version is supposed to be released in mid-2009).
To start off, here is a snippit that illustrates some of the different types of marks - I've used it as a "canonical" example for comparison purposes:
Gen. 1:9 And God said, "Let the waters be collected".
Letters in black, vowel points and d'geshim (letter doublings) in red, cantillation signs in green
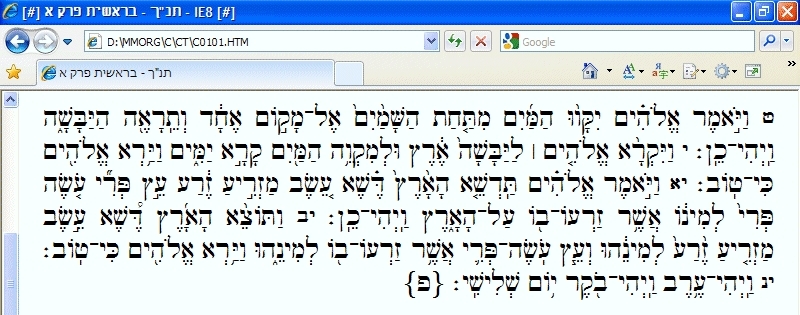
Here is an extended selection from Genesis that includes that same phrase using different fonts (some of the font comments I've taken from the Mechon Mamre site). First off, I'll show an example of how this is displayed in IE under Windows. Then, I'll show how the same text is displayed under Safari with a number of alternative fonts:
Internet Explorer on a Windows PC using the Ezra SIL font:

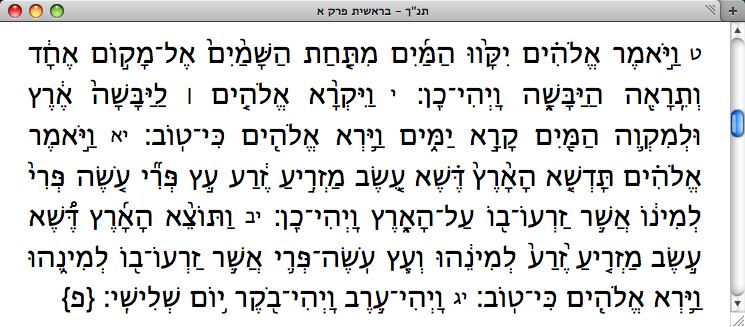
No font specified (default Hebrew font for Safari 4):

Ezra SIL SR, which has traditional rounded marks:

Ezra SIL, which has straight marks as in most old manuscripts:

Code2000:

Cardo:

SBL:

Safari Arial Unicode font:

As can be seen, there is quite a lot of variance in how the cantillation marks are displayed with the different fonts. To my untrained eye (for the most part), it looks like the default Hebrew font for Safari 4 displays the cantillation marks as well or better than the 3rd party fonts under Safari. An exception: the default font is putting the cantillation mark above the Qof instead of above the vav in the example; but, the default Safari font is displaying the letter doublings and vowel points better than many of the 3rd party fonts. However, when you compare any of the Safari examples with the IE/Windows example, the Safari ones are far inferior. I believe this is due to the way that Microsoft is handling the placement of the special cantillation marks in their usp10.dll. It would be really great if Apple could improve support for Hebrew and Arabic vowels and cantillation marks in Safari so that they are displayed as well or better than Microsoft's Internet Explorer. I have submitted a bug report to Apple and I'll update this post when I get a response.
