Yiddish/Hebrew font display differences
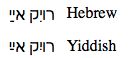
Sometimes the little things take the longest time to get right. After release #1 of my Yiddish Bible iPhone/iPad app, I started to get some feedback on things people liked and things they thought could be improved. Refoyl Finkel pointed out that the Ezra font that I was using for the Yiddish text didn't "raise" the vowels in the traditional Yiddish manner. Both the Hebrew and Yiddish languages use the same Hebrew Unicode character set (the range x0590 - x05ff). However, in Yiddish, for the "pasekh tsvey yudn" and "khirik yud" character combinations, the convention is to "raise" the vowel. This is done for Yiddish only, not Hebrew (which displays the pasekh and khirik in the same "lowered" position all the time), and these 2 character combinations are the only ones that are traditionally displayed differently in Hebrew and Yiddish. The following illustrates the correct positioning for Hebrew and for Yiddish:
However, getting this right wasn't simply a matter of changing fonts! In order to display the vowels in a "raised" manner for Yiddish text in a standards-compliant manner, the following should be done:
- When you want to display the characters in the Hebrew (lowered) manner, you need to specify 'lang="he"' for the text that is being displayed. When you want to display the characters in the Yiddish (raised) manner, you need to specify 'lang="yi"' for the text that is being displayed.
- The font that you are using needs to support different glyphs for Hebrew and Yiddish, differentiated by language.
- The browser that you're using needs to be able to display the correct glyphs from the font based on the lang attribute that is specified.
So, #1 was just a simple matter of programming; however, #2 and #3 were a bigger issue. The problem is that very few fonts support different glyphs for the "pasekh tsvey yudn" and "khirik yud" character combinations. Also, until recently, no browser correctly displayed the different glyphs even if they were supported in the font.
Refoyl and I experimented with a number of different fonts. The GNU FreeFont fonts were one of the few fonts that actually had different glyphs to support display of both raised and lowered pasekh/khirik vowels. I chose the FreeSans font that is part of that package. However, although the FreeSans font did raise the pasekh in the "pasekh tsvey yudn" character combination, it didn't raise the khirik in the "khirik yud" character combination. I did some hacking on the font and came up with a fix that always raised the vowels for the "pasekh tsvey yudn" and "khirik yud" character combinations. This worked ok for me because I was only going to display Yiddish text with the font. However, it wasn't suitable as a general-purpose fix because the font (with my fix) would display the "pasekh tsvey yudn" and "khirik yud" character combinations with raised vowels all the time (regardless of whether the language was Yiddish or Hebrew). I therefore submitted my problem along with my hack as a bug report on the FreeFont bug list (see here for the details). After some exchanges with Steve White (the primary FreeFont developer), Steve came up with a fix. So, I now had solutions for #1 & #2. The browser issues still had to be resolved though as no current browser would correctly differentiate between Hebrew and Yiddish based on the 'lang' attribute.
Steve had previously submitted a bug report for Firefox for this issue (his bug report related to the use of different glyphs for Cyrillic text with Serbian/Macedonian instead of the usual Russian ones; however, the issue was the same as the Hebrew/Yiddish issue). So, he added my comments to his bug report (see the comments at the end of the Firefox bug report here) and I'm please to be able to report that this issue is now fixed in Firefox 10.0! However, in order to use Steve's latest font mods in my Yiddish Bible app, I needed the fix to be done in Mobile Safari as well since I was using a UIWebView control in my app to display the Yiddish text. Since Safari is Webkit-based, Steve suggested that I submit a bug report to Webkit and he would back up my bug report. Therefore, I submitted the bug report and Steve submitted his related Cyrillic example and we are hoping that the Webkit fix will be forthcoming soon (the Webkit bug report is here).
So, although I now had a fix for the font and a fix for Firefox, I still didn't have a fix for Webkit (which I would need if I wanted to use Steve's latest font in my app). So, in the end, I decided to use my original hack of his font in my app as it would allow me to display Yiddish character combinations correctly and I wasn't going to use the font for Hebrew. I've made the necessary changes and Version 2.0 of the app (which contains a number of other enhancements that I'm quite excited about) has been submitted to Apple for approval. When it gets into the App Store, I'll post about the new features.
Since I've modified the font, I've posted my mods along with the original source code here: GNU FreeFont mods. You can see my mods by diff'ing the "FreeSans.sfd" file with the original "FreeSans.sfd~" file. The mods are also documented in my FreeFont bug report. So, if you're looking for a nice font for Yiddish and you need it now, feel free to grab my modified FreeSans font. If you can wait until Steve's next release of the FreeFont fonts comes out and browser support catches up as well, then that's going to be better long-term as I eventually hope to switch over to the standard font once Webkit is patched.

0 comments:
Post a Comment